Windows
Make a Transparent Titlebar Draggable
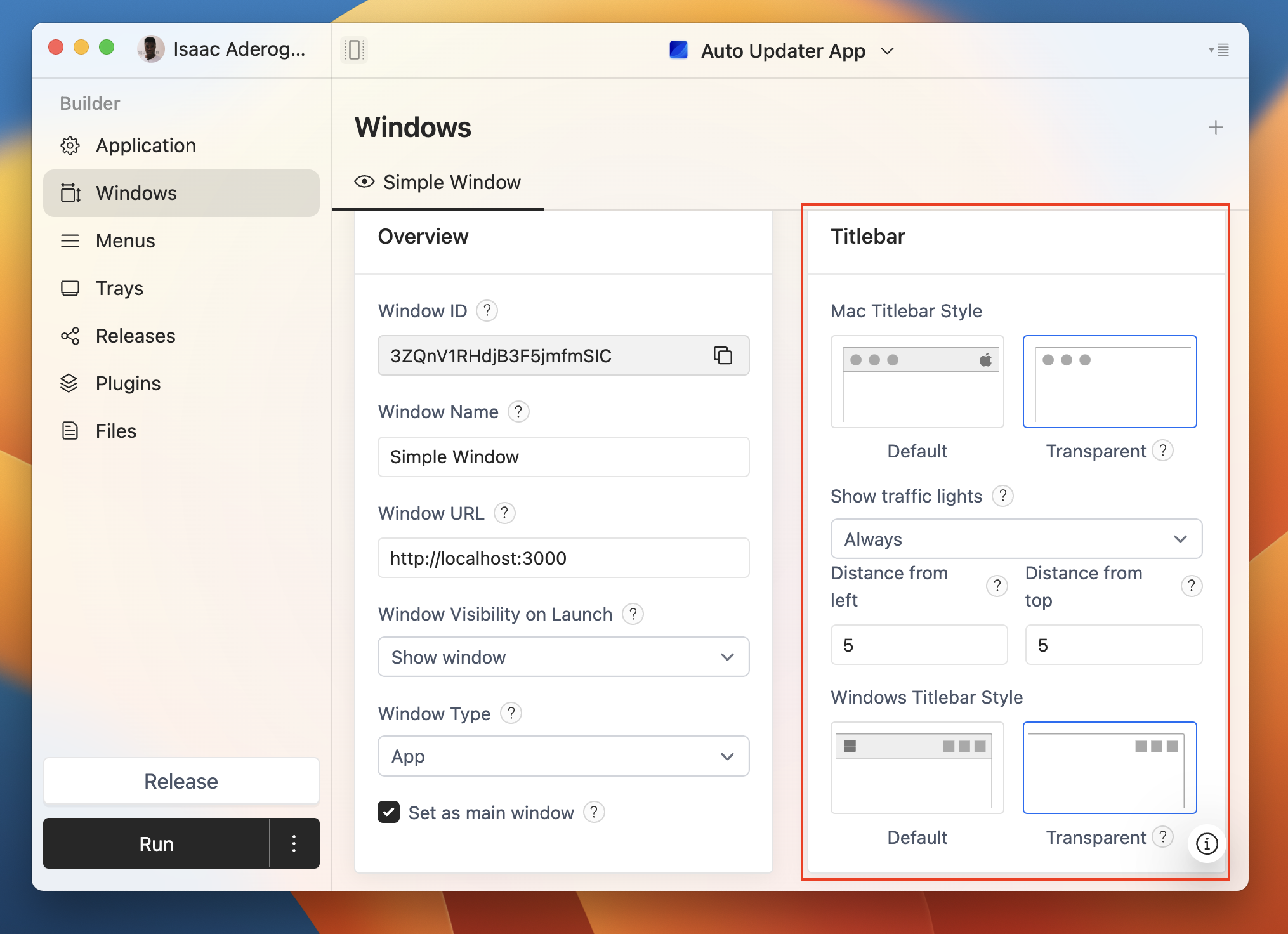
ToDesktop offers options to customize your application's titlebar on Mac and Windows. You can either render the default controls on top of a visible frame or make the frame transparent:

If your titlebar style is set to Default but you're still not seeing the titlebar, please make sure that the "Hide frame" option is not checked. Having this value checked completely disables the titlebar.
Making a transparent titlebar draggable
By default, a tranparent title bar is not draggable, you will need to add some CSS styles to your site to make the window draggable.
You can give an element the ability to drag the window by using-webkit-app-region: drag in css.
If you want certain elements marked as non-draggable then you can use-webkit-app-region: no-dragSo, you might end up doing something like this:
The html.todesktop class pre-selector will ensure that the css is only applied when running as a desktop app. You can learn more about this here
