Web app to desktop app in minutes
Take your web app codebase and transform it into a cross platform desktop app with native functionality.
Take your web app codebase and transform it into a cross platform desktop app with native functionality.

















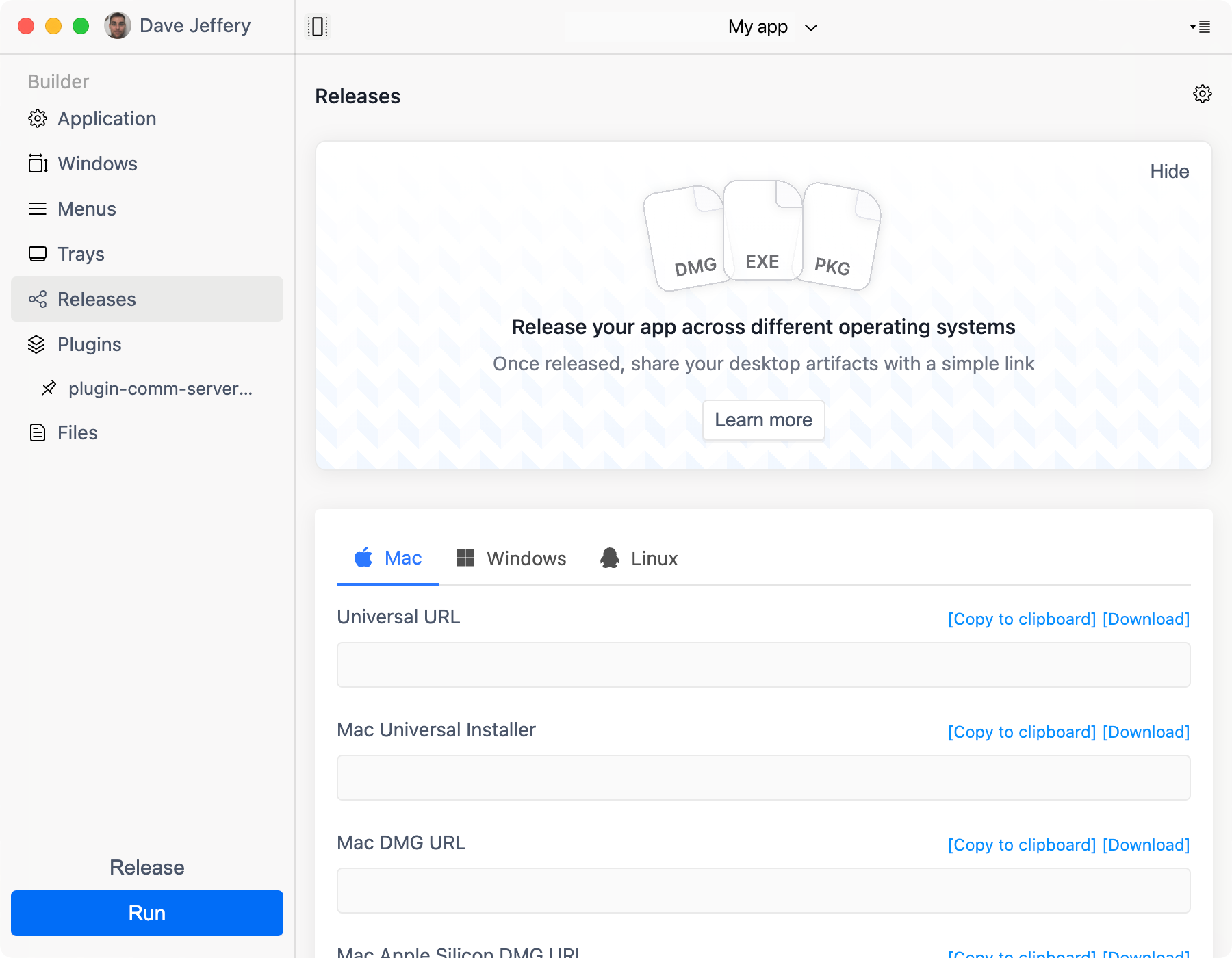
ToDesktop Builder will take you step-by-step through the process of creating your first desktop app in just a few minutes.
Download ToDesktop Builder*You can create a desktop app and run it on your computer for free. You will only be charged if you want to create a distributable app for your customers.

For personal use or testing your app before deploying to customers.
For simple desktop apps.
$100 /month
Most popular
For sophisticated desktop apps.
$240 /month
Secure, reliable cross-platform desktop apps for enterprise teams.
Contact SalesYou may also live chat with us by clicking here.