Application
App Protocols and Deeplinks
App protocols provide an easy way for you to launch your application from inside another application.
You've probably seen app protocols before. Perhaps you've seen them with iTunes (itmss://) or Spotify (spotify://) or Slack (slack://).
One common use-cases is to launch a desktop application from a website.
What are Deeplinks?
We can also add more information to go to a specific part of a desktop application. We call this a ‘deeplink’.
Enabling App Protocols
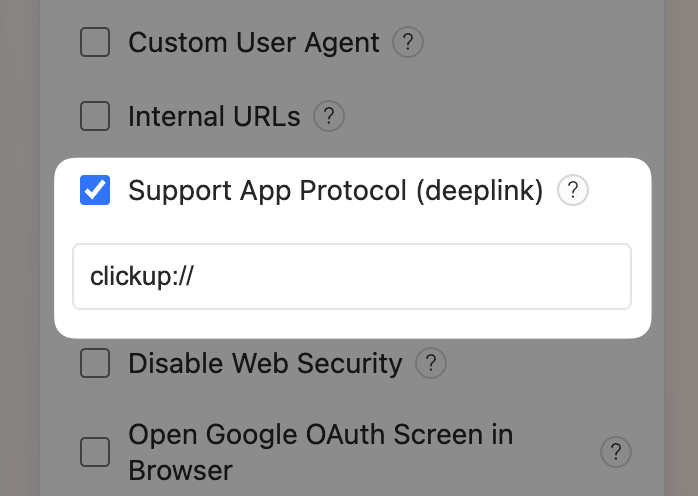
You can enable App Protocols for your app by selecting the “Support App Protocol (deeplink)” option in the “App Options” box. You can then type the App Protocol that you wish to use. In the example below, we have chosen clickup:// as the app protocol.

Using App Protocols
Let's use the app protocol of clickup:// in our examples below.
Simple App Protocol
clickup:// → https://app.clickup.com
This will open ClickUp app at the default location. If the app is already opened then the window will gain focus.
Deeplink
clickup://foo/bar → https://app.clickup.com/foo/bar
Deeplinks allow you to specify a path to navigate to in your app. This will open ClickUp app at the foo/bar path.
Example
So, if you wanted to link from a website to a deeplink within ClickUp app then you could do something like this:
Manually handling App Protocols
As a security best practice, ensure your app only loads URLs from trusted domains. See our security best practices for more tips.
You may wish to opt-out of the default behaviour for App Protocols. For example, you may wish to pass data to your app through a URL but not load a new page.
Let's say that we want to handle the URL spotify://pause. When this link is opened we want to pause the music but we don't want to change the current URL of our app. We can prevent navigation by calling preventDefault() on our event object. Here's an example:
Protocol URLs can be triggered by any website or application on the user's system. Always validate and sanitize the URL before using it. See our security best practices for more tips.
Video
AppImage Support
Your users should use AppImageLauncher to install and integrate your app into their desktop environment. Otherwise this feature may not work.
