Trays
Managing Trays Programmatically
Trays that are created with ToDesktop Builder can be managed programmatically through the @todesktop/client-core API.
Creating a Tray
Using ToDesktop Builder, click the "Trays" menu option to navigate to the tray view. You should see the following which instructs you to create a tray:

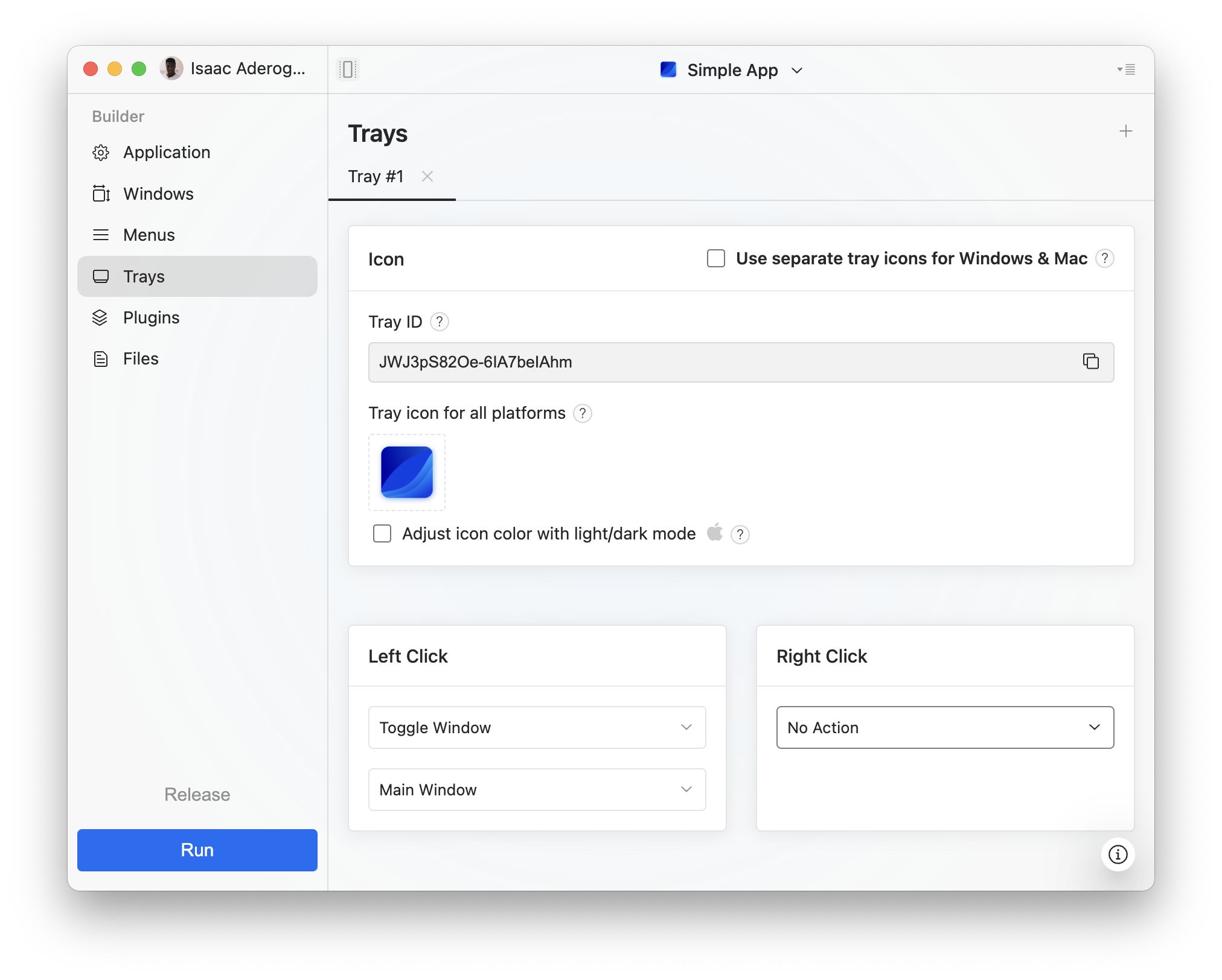
After you have configured your tray, take note of the "Tray ID" value. This is the identifier for your tray, and can be used to manage your tray programmatically. Copy this value to your clipboard.

Managing the Tray Programmatically.
To manage a tray programmatically, you'll need the @todesktop/client-core NPM package installed in your project. From this package, we'll import the following:
objectexposes functions for retrieving primitives such as trays and windows.trayexposes functions for manipulating trays.
With @todesktop/client-core installed, managing a tray is as a simple as retrieving the tray reference and calling the tray utility functions. For example, we can do the following to set a new title for our tray:

Considerations with Managing Tray via Code
Because each tray has a unique ID, it's important to ensure that the ID in ToDesktop Builder matches what is in your code. For example, deleting and re-creating a tray will result in a different ID that you will need to update.
