Application
Using Chrome Developer Tools
By default, applications built with ToDesktop support Chrome's developer tools. These tools are useful for debugging your application by allowing you to view console logs, inspect HTML elements, and so on.
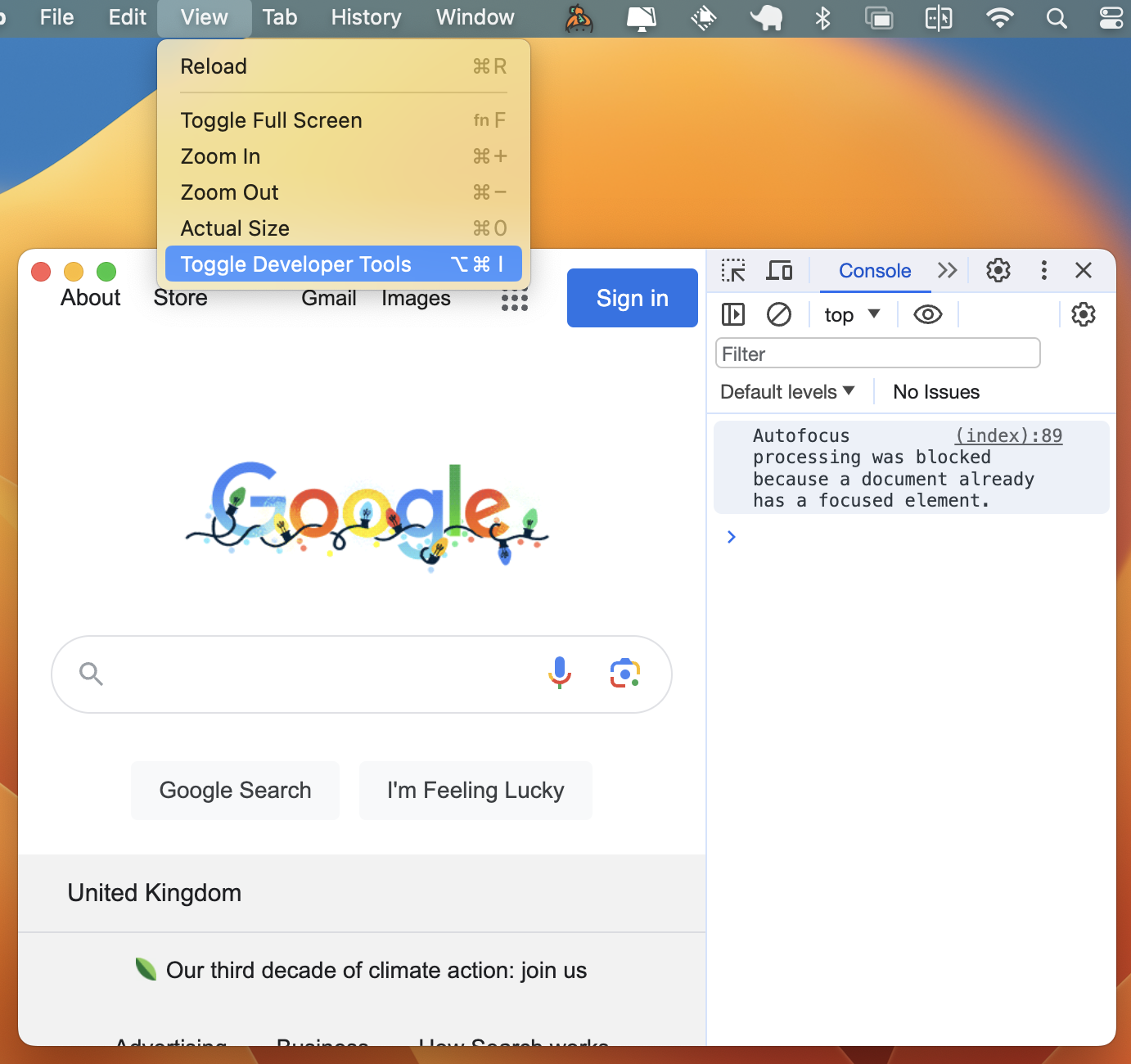
You can toggle dev tools by running your application, opening your View menu, and clicking the menu item Toggle Developer Tools.

ToDesktop will automatically insert this menu item into the View group if developer tools are enabled.
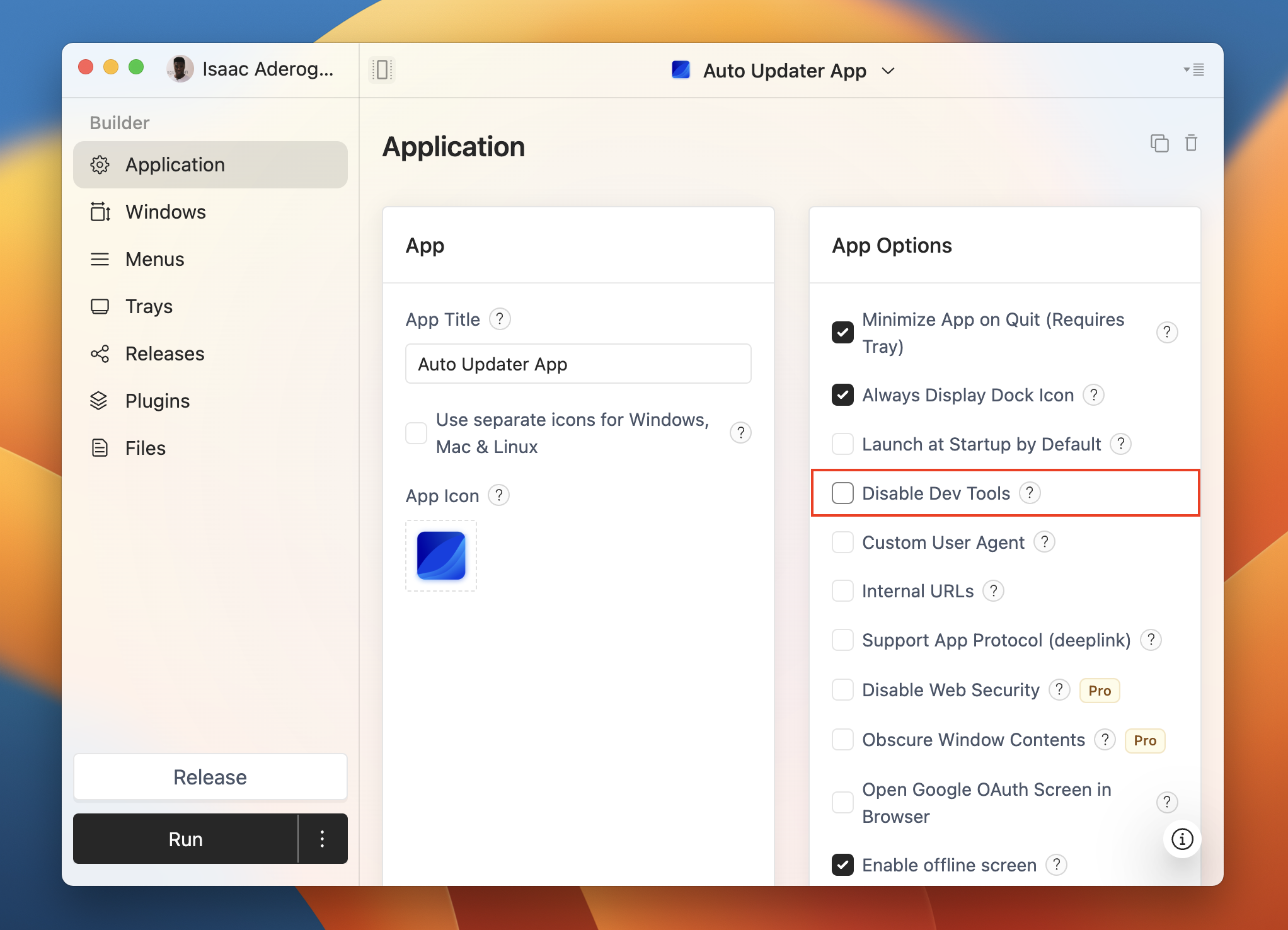
When publishing an application, you can choose to disable developer tools for a more native experience. You can completely disable this functionality by toggling the Disable Dev Tools checkbox. This will also remove Toggle Developer Tools as a menu item.

If you'd like to more cleanly isolate settings like Toggle Developer Tools from the production version of your app, visit our guide on development and production workflows.
